对网页的DIV+CSS重构,在众多SEO操作者中是一个争议性很大的问题。有些SEO操作者说使用table也可以很好地进行SEO优化,而有些SEO操作者则比较极端,为了获取更好的效果,在SEO操作之初就对网页本身进行大规模的DIV+CSS重构。
对网页的DIV+CSS重构,在众多SEO操作者中是一个争议性很大的问题。有些SEO操作者说使用table也可以很好地进行SEO优化,而有些SEO操作者则比较极端,为了获取更好的效果,在SEO操作之初就对网页本身进行大规模的DIV+CSS重构。
但是无论这种争论最终的结果是什么,DIV+CSS的页面更利于搜索引擎爬虫抓取内容是不争的事实。因此网页DIV+CSS重构时需要注意的一些问题。
尽管DIV+CSS架构有着页面打开迅速、爬虫抓取便捷等各方面的好处,但是如果网页嵌套层次过多的话,这样的优势就会变得不再明显。
注意:在网页的DIV+CSS重构中,层嵌套最好不要超过3层,如果层数过多,将会使搜索引擎蜘蛛爬行不顺利。
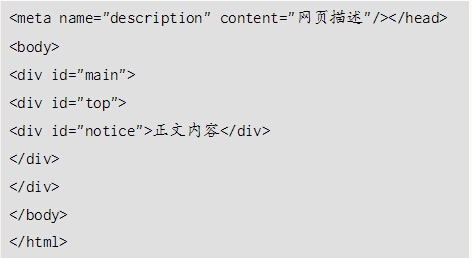
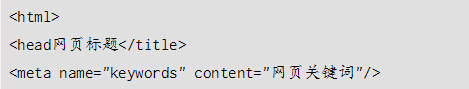
比较适合seo优化的div+css代码例子:图-1 ,图-2

图-1

图-2
另外,由于DIV+CSS代码会产生大量的CSS代码,而这部分的代码恰恰会出现在阻碍爬虫抓取页面的Head部分标签中,因此,我们需要将CSS代码单独进行保存,然后采用外部形式形式进行调用。
版权声明:本文发布于E时代互联网络科技 内容均来源于互联网 如有侵权联系删除